用一系列文章介绍如何用Python写一个发票管理小工具。
发票管理小工具要支持B/S和C/S两种部署模式,因为涉及到发票这种隐私数据,能够安装到自己电脑运行可能是大部分人更能接受的方式。
先看一下最终的页面效果。
发票夹页面
设置页面
添加抬头页面
技术选型
这个工具我不用通常的Python可视化编程如tkinter或Qt来开发PC客户端,给大家介绍一个不太一样的套路,采用前后端分离的模式来实现。
使用FastAPI做服务端,Vue做前端页面。
B/S模式将程序部署到服务器,用户使用浏览器访问即可;C/S模式用python自动打开浏览器页面的方式来运行,打包成exe下载安装。
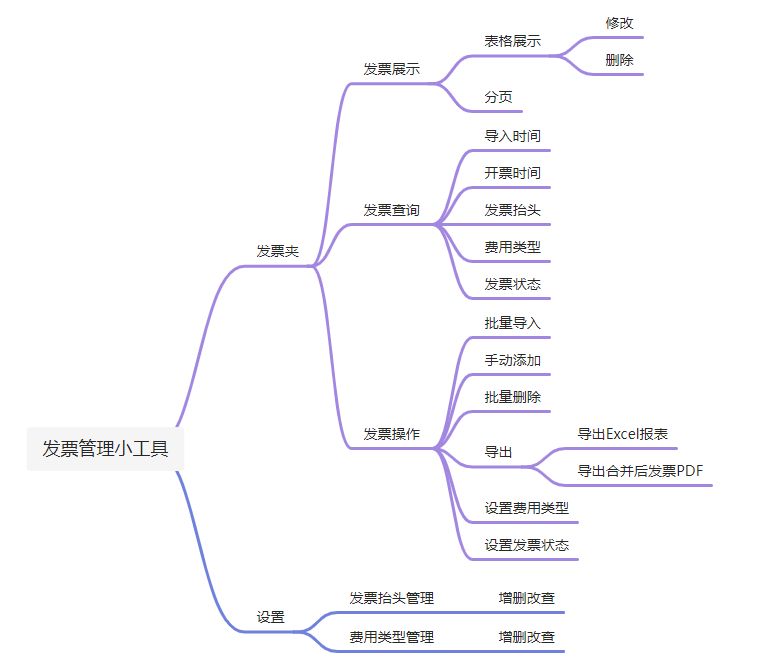
需求梳理
首先简单地用思维导图将页面需求整理一下。主要分为两个功能模块:发票管理(取名发票夹)和设置。发票夹功能为发票的增删改查以及导入导出。设置目前包括抬头管理和自定义费用类型管理。
CDN模式使用ElementPlus
对Vue熟悉的朋友看下面的内容就相当简单了,用Vue3和ElementPlus开发网页。对于网页前端或Vue不太熟悉的朋友可以先看一下Vue的文档和ElementPlus的文档,Vue学习起来还是很简单的。
因为功能很简单这里我直接使用一个单页面来开发这个页面,这样用Vue就相当于Jquery一样。不需要nodejs,不需要脚手架,使用起来相当简单。但是这种用法仅限于类似的简单项目,稍微多几个页面还是需要模块化开发,便于代码复用、代码阅读和代码管理。
首先我们用ElmentPlus提供的CDN引入模式(注意:CDN不稳定网站就无法显示了)写一个有两个菜单的页面,通过点击菜单切换显示的内容。这里需要引入vue、element-plus的css和js()。
说明1:可以通过浏览器调试界面查看当前使用的vue和elementplus版本,在CDN链接中指定版本和实际css与js链接,这样可以避免版本升级后引入问题,并且省去几次302跳转加快加载时间。
说明2:C/S版本将css和js都下载到本地打包,不使用CDN。
我的发票夹
发票夹
设置
发票夹
设置
使用Icon图标
新版的ElementPlus提供了CDN模式的Icon,需要引入以下js,并且对图标组件进行全局注册。
const app = Vue.createApp(App);
app.use(ElementPlus);
//注册icon组件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
下面为发票夹和设置添加图标:
发票夹
设置
图标就出来了
注意1:直接复制ElementPlus示例代码到html中是不能正常显示的,因为这样单标签的写法是不可以的,因为这些标签都不是html原生的标签,必须写成这样的双标签。
注意2:使用两个或以上单词的组件,如,需要使用-隔开单词。
当然,不使用Icon组件,直接使用SVG也可以。例如上面的folder图标,将源码中的SVG直接拷贝出来使用就可以。
国际化
因为ElementPlus默认语言是英语,所以需要引入中文国际化组件才能显示中文。引入方法如下:
app.use(ElementPlus, {locale: ElementPlusLocaleZhCn,});
JS加载完再显示页面
这样的单html页面,在js加载完之前,会显示一些页面标签和文字,然后再展示正常页面。如下图:
可以先将body设置为不显示,然后onload后再显示。
......
页面代码
页面就是施展CV大法了,选择需要使用的组件,将ElementPlus页面上的示例代码拷贝粘贴,修改样式和JS代码,基础页面就写完了。接下来就是定义接口、设计数据库和编写前后端逻辑代码了~
我的发票夹
发票夹
设置
开票时间
导入时间
搜索
重置
批量导入
手动添加
删除
导出
Excel报表
合并PDF发票
设置费用类型
{{item}}
设置发票状态
已使用
未使用
名称: {{ scope.row.seller_name }}
税号: {{ scope.row.seller_tax_number }}
{{ scope.row.seller_name }}
<!-- -->
修改
删除
添加抬头
用于校验有效发票抬头
修改
删除
{{ tag }}
+ 添加费用类型
确定
取消
以上内容来源于网络,由“WiFi之家网”整理收藏!
原创文章,作者:电脑教程,如若转载,请注明出处:https://www.224m.com/218523.html